Other articles (work in progress, will be updated):

Cabeza Patata — the Positives of Saying NO
Cabeza Patata is a design studio run by a couple that decided to say no to conventional business rules of growth and intermediate companies. Katie and Abel keep mixing real and virtual art, doing inspirational experiments besides their commercial projects which they did for Spotify, and Google, amongst others. They have been living in London and Barcelona, left the hustle and bustle for the canary islands, and travelled in a camper van. As I and my wife have quit our jobs for more freedom and flexibility, professionally and in our personal lives, I saw the story of Cabeza Patata as a confirmation that prioritizing freedom does not mean saying no to a successful career.
(Not) giving up one’s Agency and the Advice of a 24-year-old Self
Noticing and retaining your own power and agency was one of the topics that kept recurring throughout several talks on stage and personal conversations besides. “Agency” as a Denglisch word used by Germans mostly means a commercial company, especially a traditional web design and development company, which is called “Agentur” in German. Rarely do we recognize its other meanings related to power and action, but if we do, we could say “Don’t give up your agency as a freelancer by collaborating with an agency.” Many people give up their power because they don’t believe they had any power anyway. Cabeza Patata were lucky to communicate directly with their customers, without losing money to intermediates that did not add any value to them, but also without the usual fuss of miscommunication between too many stakeholders that most of us know from their daily work, getting tangled up in administrative tasks and losing the fun that made us chose our profession in the first place.

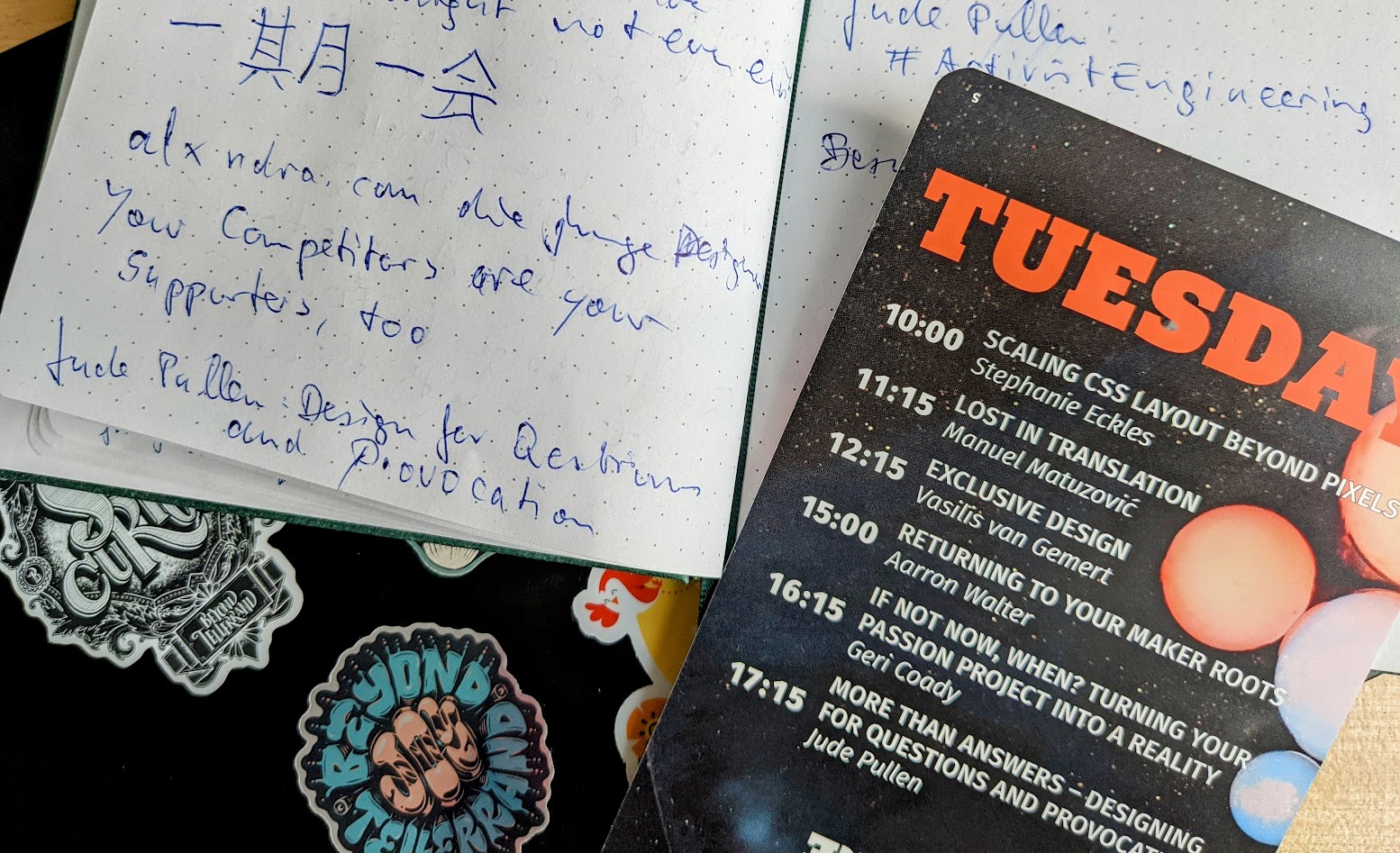
“Maker” is another word that carries different meanings. Like “exclusive design”, potential misconceptions about a phrase or a buzzword on a conference schedule or a book cover can make us choose the right thing for the wrong reason and lead to inspiring and pleasurable surprises. Aaron Walter was not the kind of “maker” that I would have expected, but Jude Pullen, designing for questions and provocations, turned out to be! Jude constructed tangible and useful devices, not experimenting on, but working together with, people, helping them to overcome physical impairments to make music or become a hairdresser.
According to the Work-Happiness Report 2022, which was presented during one of the lunch break sessions, 66% of respondents have been considering quitting their job in order to become happier. Aaron told the audience how he had lost all of his hobbies and personality after working hard for a startup company and how he has overcome his mid-life crisis by reconnecting to his maker roots, asking himself and his interview partners, which advice would your 24-year-old self give to its future self?
Lost in Translation — Accessibility and Invisible Animations
 Accessibility has been another recurring topic of this beyond tellerrand conference. Besides the technical aspects of using semantic HTML markup and ARIA attributes to make a website easier to navigate using a screen reader, Léonie Watson and Manuel Matuzović showed practical examples and questioned the design and usability decisions and the lack of care and imagination when designing, coding, and testing websites. Manuel showed a funny story of an Austrian Website getting “lost in translation” due to an incorrect language attribute that made Google Chrome browsers caption the urban district of Simmering in Vienna to “sieden” which is the literal German translation for the English word “simmering”. Vasilis van Gemert took a controversial stance on semantic markup and cartooned screen reader voices to show how he made “invisible animations” to contrast the monotonous tone of voice that usually makes websites sound the same no matter if they are about pink unicorn cartoons or a death metal band.
Accessibility has been another recurring topic of this beyond tellerrand conference. Besides the technical aspects of using semantic HTML markup and ARIA attributes to make a website easier to navigate using a screen reader, Léonie Watson and Manuel Matuzović showed practical examples and questioned the design and usability decisions and the lack of care and imagination when designing, coding, and testing websites. Manuel showed a funny story of an Austrian Website getting “lost in translation” due to an incorrect language attribute that made Google Chrome browsers caption the urban district of Simmering in Vienna to “sieden” which is the literal German translation for the English word “simmering”. Vasilis van Gemert took a controversial stance on semantic markup and cartooned screen reader voices to show how he made “invisible animations” to contrast the monotonous tone of voice that usually makes websites sound the same no matter if they are about pink unicorn cartoons or a death metal band.
`* + *` — The Owl Selector and further CSS Discussions
The cutest new sticker that I got for my laptop this time was not an official one and no pink unicorn either. Nils Binder gave my an ASCII art depicting an owl to honour the owl selector, which made me wonder what I had been missing not using `* + *` much until now. The discussion about more flexible style sheets continued on the second day of the event when I missed most of the first talk that Stephanie Eckles gave about scaling CSS layout beyond pixels. Two volunteers, Gustav, who used this year’s live stream to watch the talk while on duty at the entrance of the Capitol venue, and Andy Weisner, one of my best friends, who gave me an update on her talk and how he is going to apply flexible designs using minmax functions to his company’s design system back in the office.
We also discussed if there is a proper way to specify alternative colour schemes, a default that fulfils the most strict colour contrast guidelines, and an alternative giving more artistic freedom by allowing lower contrasts like sky blue gradient headlines on a white background for users that do not require a high colour contrast. Andy also told me that he rediscovered the CSS columns property when coding a fallback to a masonry layout that he had originally created using the native masonry auto flow grid that the Firefox browser offers as an experimental feature.
一期一会 — One Moment in Time

I want to say thanks to the Marc Thiele and the beyond tellerrand team, thanks to all speakers, sponsors, and participants for creating such a unique event full of inspiration, an ichi-go ichi-e (一期一会) like Geri Coady might say. Noma Bar‘s Graphic Storytelling has been another visual and graphical inspiration. Losing the opportunity to use his native language and the graphical style he developed writing in Hebrew after moving to Britain, Noma decided to focus on graphical expression without using any words or letters, creating unique images that convey his hopefulness despite war and crisis, and Geri pointed out that competitors can turn out to be supporters, too.
I also want to acknowledge some tools that have been helping me to express myself, improve my English skills, and enjoy my fascination with natural languages. There is LEO, a multi-language dictionary and forum provided by the University of Munich for an incredibly small fee, and there is Linguee, a service providing translations and matching sentences in English and German, sometimes even using text that I published in this very Open Mind Culture weblog. And then there is Grammarly which keeps proofreading my text while I write, founded by Ukrainian entrepreneurs, and one of the most valuable online services that I currently use to improve the quality of my work.
Thanks to the partners that provided food, coffee, stickers, prizes, entertainment, and inspiration in the lounge: Smashing Magazine, Wacom, awork, sipgate, AOE, Riege Software, skate-aid, makuyuni, the interactive Graffiti for Charity, storyblok, Kirby, sum cumo sapiens, metapaper, reinorange, Kom KuK, and the municipality of Düsseldorf.
Last but not least thanks to DJ Tobi Lessnow! His music — uplifting electronic sounds with slightly clubby beats and speech samples recorded during the conference talks — is probably of the reasons for the extraordinary energetic Monday morning motivation, that struck Linda Liukas when getting enthusiastic applause from the crowd when she appeared on stage to give her opening talk.
As I mentioned that this is a work in progress, there is not much that I will edit, but there have been missing links in the text, a missing German version, and I will edit this blog post to add links to other people’s articles, the video recordings of the talks, and the upcoming official wrap-up to be posted by beyond tellerrand. And if you can come to Hamburg or Berlin later this year, don’t miss the upcoming events!