Emotion-Driven Development: Angry Symbols and Specific Steps
I know rage. Rage helps not to feel powerless. The cyclist’s campaign proves that alternatives are possible. But that does not imply sustainable solutions to the underlying problems yet. German environmentalists are not the only ones rightly criticised as privileged white citizens who have gotten on the wrong track and fail to see the egocentric aspects of our actions. What do we really want to achieve? Maybe it is our secret priority to make sure to be on the right side and to feel better?
When we question rage, we can make use of it as an alarm signal and as a power to motivate helpful steps, like we recently discussed in Emotion-driven development: Desperation as an Inspiration?. As a web developer I do a lot of thought working behind the scenes of an industry that is currently dominated by men. How can I live up to my responsibility and help to lay down the tracks in the right direction?
Stop Putting People into Boxes
Leah Thomas’ Intersectional Environmentalism or Naomi Klein’s sophisticated Doppelganger debate challenge us to focus on people instead of personas.
About to become an old white man, I don’t find it easy to write about these topics. I have learned that it is important to listen and support activists and let less privileged people talk without interruption. Quoting: “I am not your token” and “we don’t need another ‘white saviour'”. There are already enough of them. But ignorance and silence would be worse. I like to blog about topics where I can share first-hand experience, but more importantly, follow my links and recommendations to other people’s books, films, and artwork!
Striving for “more diversity” = just Tokenism?
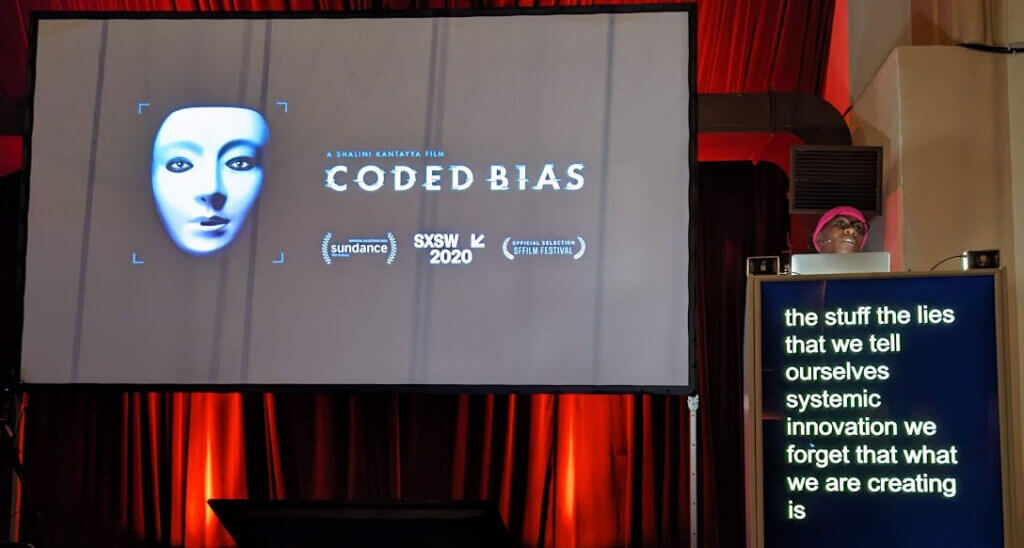
Striving for “more diversity” feels like chasing the illusionary giant that you can never reach. Asked about a conference that I appreciate very much, I noticed that there had been too many white IT guys with their grey beards and midlife-crisis stories on stage which made me feel like looking into a mirror. At least the event organiser ensured an equal gender distribution for the speaker panel. Still it does not change that much, as Addah Parris pointed out at another event by saying that she was the only black woman in the room and maybe even in the whole town.

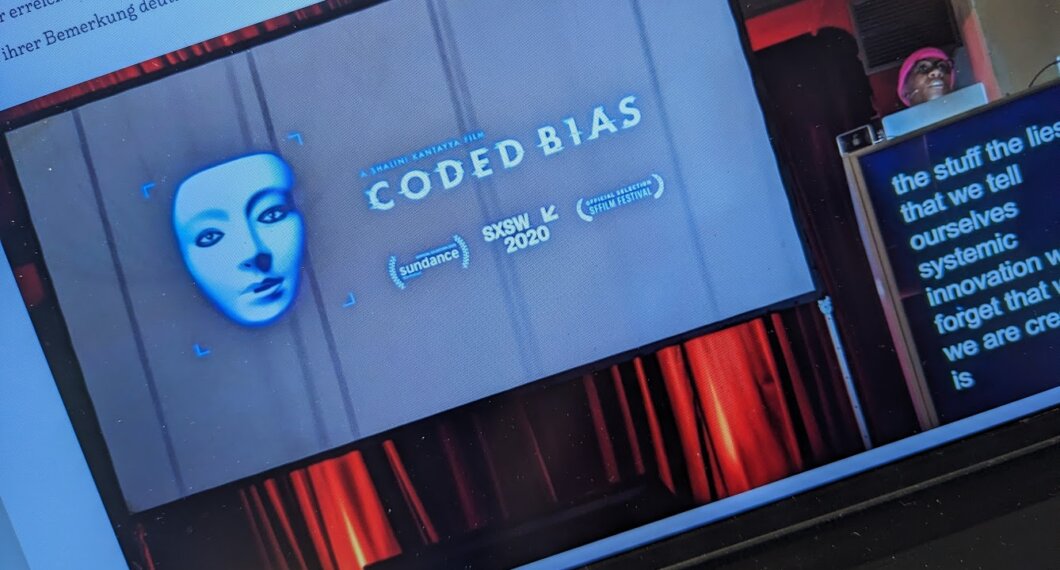
Foto: Addah Parris talks about the film “Coded Bias” at border:none-Konferenz 2023 in Nürnberg
Even a truly intersectional quantification would have to categorize speakers into boxes, but instead we should maybe move to a place where we find ourselves to be the strangers and only visit conferences in Kenya and Nigeria for a change. I have not checked how long that trip would take by bicycle, I rather sympathize with my friend Andy Weisner’s provocative claim to abolish short-distance flights but support long-distance ones instead to make people travel more and broaden their horizons.
Fight White Dude Tech Bro Culture
Concerning my every-day work life, I am pragmatic on a short term, but in the long run I am determined to stop my unintentional support for our white dude / tech bro culture but to replace it with a real open mind culture step by step. There are so many things going into the wrong direction in tech in my opinion. Germans are standing in their own way in a mixture of backwardness and traditionalism on one hand and naive amateurism on the other, the EU caused a Verschlimmbesserung by their privacy laws causing cookie banner overlays on nearly every website, and the current AI hype floods the world with half-baked gossip and alternative facts generated by machines in deceptive pseudo-human style as if they had been written by junior copywriters. Racist and anti-feminist discrimination, bullshit jobs, mass layoffs, startup investors prioritizing the wrong incentives, and a lot of so-called technological progress that I perceive as “one step forward, two steps back”.
What’s happing in the the Overpaid Tech Bubble?
Hard not get angry or desperate, but outside my overpaid tech bubble there are worse things happening every day that we can only partially guess with or without watching the news. What a tempting idea to take a bike and a tent to leave this evil world behind and ride to where the grass is greener, or so they say. In reality, how can I leave my comfort zone without the desperate overtaxing that so many young activists seem to do as their hearts are still more open and they have not been confronted with the imminent end of the world as often as the older ones have.
Optimism and Small Steps
Apart from choosing who to support, teach or take on as new customers, the way that we work is another possibility to lay tracks and make sustainable decisions. I had written the following paragraphs some time ago and put them aside as a draft, and since then, some smaller aspects already improved at least. So I decided to put together my notes and publish some more good news!
Bringing togehter ecology, ethics, aesthetics, and usability as a web developer: inspired by an interview for a bachelor thesis, I have gathered some specific information and experience about environmentally-friendly web development to share here and in more business-oriented blog posts. I have been following this topic for some years now, and looking back some years to the legendary futurespective with Aminata Sidibe at the Sustainable Offsite Meetup 2019 in Cologne, there is more awareness and better tools to measure digital sustainability. So there really are some good news!

Inclusive Definition of Sustainability
I have also tried to define “sustainability” in a more inclusive and comprehensive way, much like “performance” means different things if you ask different people. Durability, saving costs and energy, increasing page speed, reaching more people and new markets: this can be some of many aspects of sustainable digitization.
Website Owner, Maintainability, and Developer Experience
Maintainability also means that you don’t need educated business staff for every change or update. Instead, website owners should be empowered to edit their won content and be free to choose consultants, designers, and copywriters. Code quality, documentation, and automated tests can help to prevent knowledge islands and facilitate onboarding of new employees or freelancers. I hope that more diversity, also concerning culture, gender and disabilites, can help us see beyond the tunnel vision of nerdy dude culture, even though school and society still make future coworkers move in the wrong direction.
Data Saving, Green Hosting, and Rebound Effects
Saving data can benefit privacy, load time optimization, and saving energy. Reducing data transmission is a comprehensible and measurable strategy. Rebound effects, on the other hand, are harder to measure.
Green hosting is another difficult topic. Running servers without burning fossil fuels is a good principle, but if a local initiative in Nigeria went for a geothermal hoster in Iceland, the long distance via intermediate devices beyond their control could counter the positive effects. Outsourcing to the cloud is a similar dilemma: do we even know who will be serving our website using which source of energy at a given moment? Then there is greenwashing, as most hosters now claim to be “green” or have at least one “green package” in their portfolio.
Usability, Accessibility and Impact vs. Deceptive Patterns
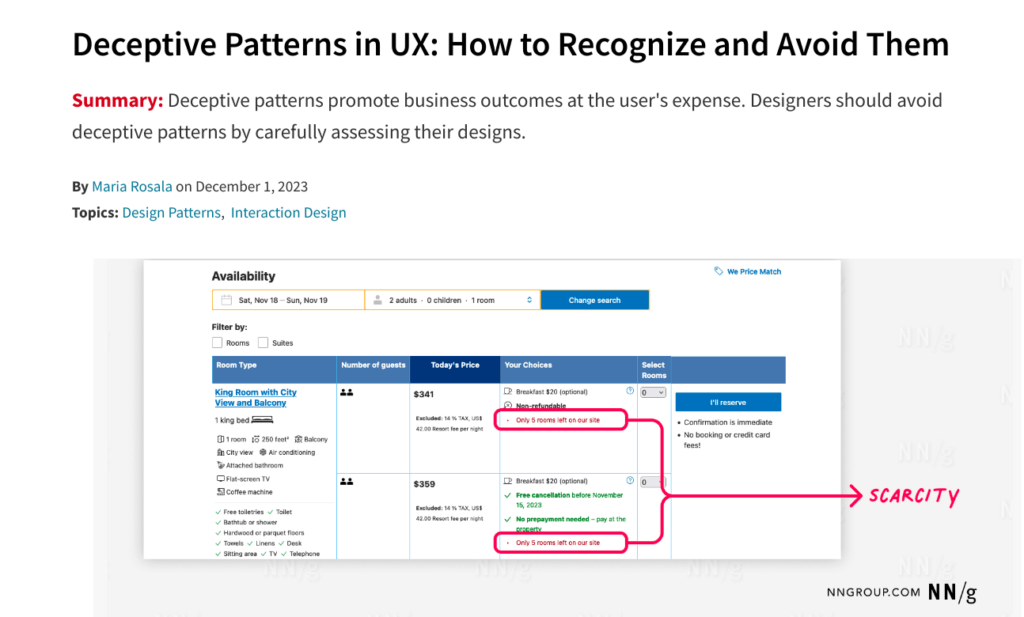
Beyond technology, user experience or usabilty can also affect energy and ecologism. How quickly can I reach my goal as a user, are there unintended obstacles, or are there even intended distractions trying to make me buy an unnecessary product instead? That sort of distractions are called Deceptive Patterns (formerly also known as “Dark Patterns”, a term now deprecated for the same reason that we should use “blocklist”, not “blacklist”). When I have some influence on usability and content of websites, I can use it influence people in a positive way and provide important information and helpful alternatives.
Web Fonts: Overrated Controversy?
In the bachelor thesis, web fonts are noted as one example of avoidable data transfer payload. That is a complex topic discussed controversially. Renouncing web fonts completely drastically reduces aesthetic design possibilities. Downloading those font files from centralized servers like Google or other content delivery networks can compromise privacy, and it does not help to save much data anymore anyway, due to the web browsers’ more restrictive cross-site caching policies. We can optimize Web fonts files by omitting unnecessary glyphs like Chinese characters for an online shop that only delivers to English and German speaking customers in central Europe. But we must not overrate the optimization potential. Web fonts usually account for up to some hundreds of kilobytes. The same amount of data can be saved by properly optimizing one single large poster image.
Optimizing and Measuring Images and Caching
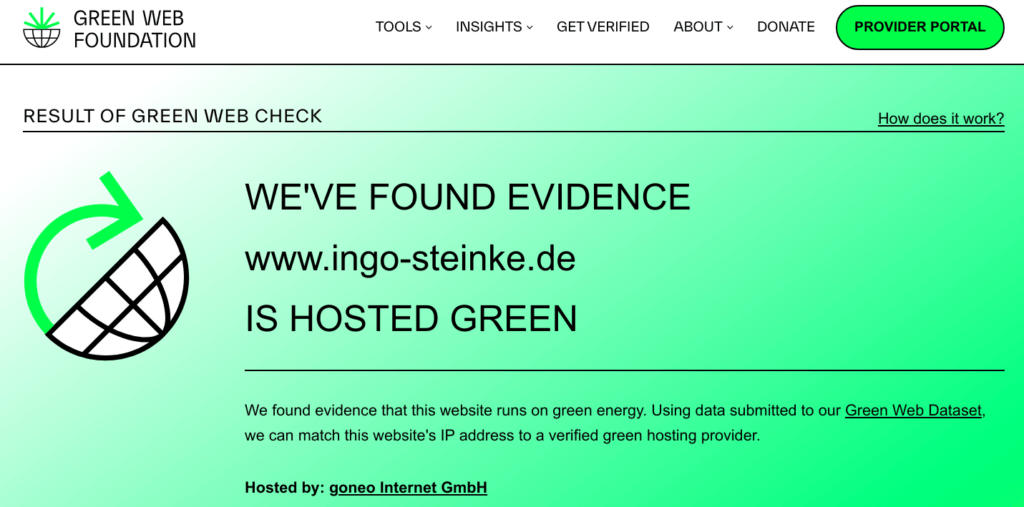
Pragmatically, I focus on optimizing image size and caching. Apart from that, I run automated audits and consider the most severe errors and recommendations, prioritizing usability, ecology (measured as CO2 equivalent estimations based on data volume and green hosting databases), loading speed, and accessibility. Useful tools include Lighthouse (included in Chromium-based browsers or online at pagespeed.web.dev), WebPageTest.org (now optionally including ecological criteria). Both tools test a large set of diverse metrics. Specific tools for ecologic measurements: WebsiteCarbon, Green Web Foundation, EcoGrader und CleanerWeb. Basic accessibility audits can be run with axe and WAVE. It is important to look beyond the landing page and analyze other page types as well.
Image files can be manually optimized, but automated tools also do a quite good job without any perceivable loss of quality. Technologically, servers should offer alternative image formats including the modern, more compact ones like WEBP, and use more sophisticated encoding algorithms to generate better results even when using the classic formats like JPEG. Furthermore, websites can offer alternative image sizes and resolutions (pixel densities), so that small screens devices don’t need to download and process huge amounts of data beyond their display capabilities. All those benefits can be achieved even by users without technological knowledge if we configure their servers correctly or recommend useful WordPress plugins or content delivery networks (CDNs).
Cache optimization means that we allow servers, intermediate devices, and end users’ browsers to store and reuse documents and files so that less data needs to be downloaded. Challenges: make sure not to show outdated versions and prevent garbage data and useless computations on the servers.
Durability of Different Devices
Sustainability to me also means that websites should work properly on older devices and possibly look and feel mostly the same, so that users are not incented to buy new devices instead of using their working smartphones and laptops much longer. Specific strategies include progressive enhancement and graceful degradation (backward compatibility), or more simply said, separating essential and optional functionality to make sure that at least the essential version is always accessible even without using the latest technology.
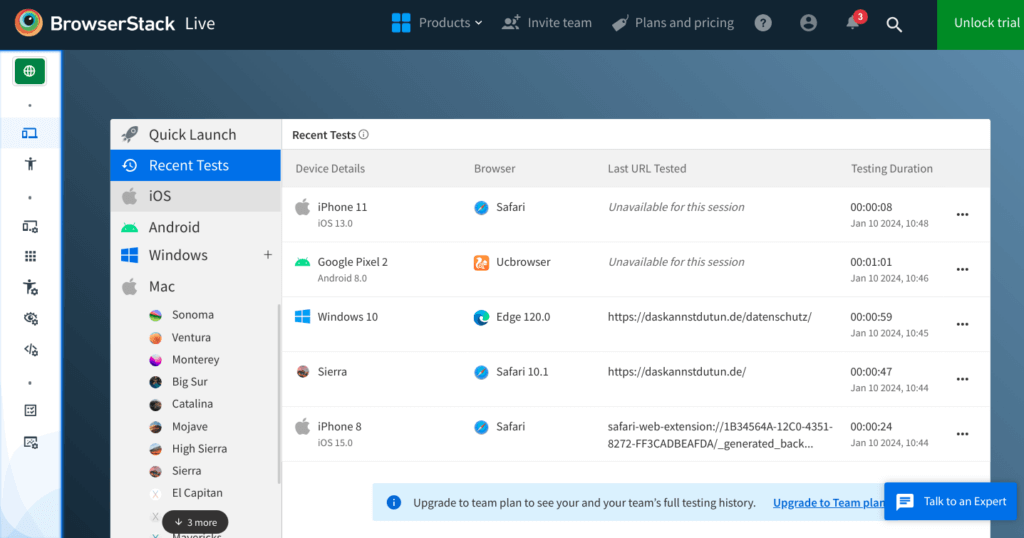
We don’t need access to many physical devices to verify compatibility. Online services like BrowserStack offer remote control over such devices so that we can use them to test our websites and applications.
Resilient and Sustainable Software Architecture
Finally there are other aspects where we can save energy and material, but many don’t have simple metrics to measure our impact. Still, when choosing a new technology stack, we can add resilience and sustainability to our possible criteria.
Joy and Aesthetics
 The designer Jasmin Scharrer recently criticised that climate activist communication was dominated by negative story telling while commercials focus on feelgood messages to reach more people. Webdesign and copywriting also seem to polarise between either superficially beautiful vs. good but serious and boring. Professor Vassilis van Gemert has become infamous for mocking the robot-like screen reader voices talking about “heading level n” and unfeeling alternative image descriptions.
The designer Jasmin Scharrer recently criticised that climate activist communication was dominated by negative story telling while commercials focus on feelgood messages to reach more people. Webdesign and copywriting also seem to polarise between either superficially beautiful vs. good but serious and boring. Professor Vassilis van Gemert has become infamous for mocking the robot-like screen reader voices talking about “heading level n” and unfeeling alternative image descriptions.
We should and we can develop serious, engaged, energy-efficient and accessible content and products that are beautiful and fun at the same time!
Lesser Evil and Pragmatic Decisions
WordPress celebrated its 20th anniversary in 2023. Recent changes of their software led to controversial reactions from the web development community that has been critical for several different reasons, but especially for small web projects and startups it is still a valuable option and often the lesser evil compared to commercial online services. I have come to a similar verdict about Shopware, which offers a free open-source community version and allows more control and customization than the WordPress-based alternative WooCommerce, and, unlike the cloud-based competitor Shopify, does not save data on servers in the USA.
At the end of the day we need to consider different criteria and make pragmatic decisions.
Older Notes and Blog Posts
Related posts:
- Sustainably elegant web design 2024/2025
- Sustainable Web Development
- Green IT 2019/2020
- Web Video && Network Speed Detection in JavaScript vs. UX
- Optimizing Speed and Usability for Google’s Core Web Vitals in 2021
- Will the promise resolve? ?
- Low-Waste Tech: Reduce, Reuse, Repair and Donate!
Conclusion
I had already anticipated my conclusion that, as sustainable web developers, we can unite ecology, ethics, aesthetics, and usability to create synergies between environmental protection, privacy protection and loading speed optimisation! We should also be picky about who we want to collaborate with. If applied intelligently and creatively, diversity, sustainability and accessibility challenge us to improve our work and the world, and striving for that goal can also benefit our personal and professional development.