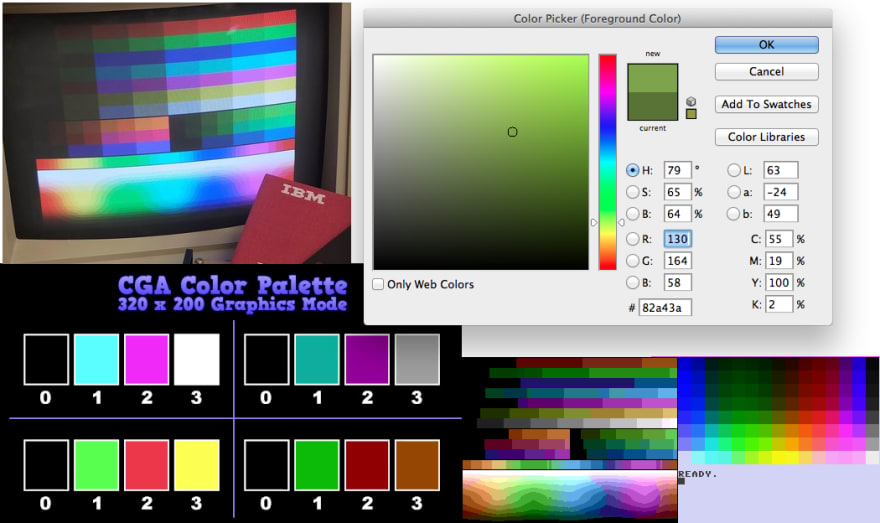
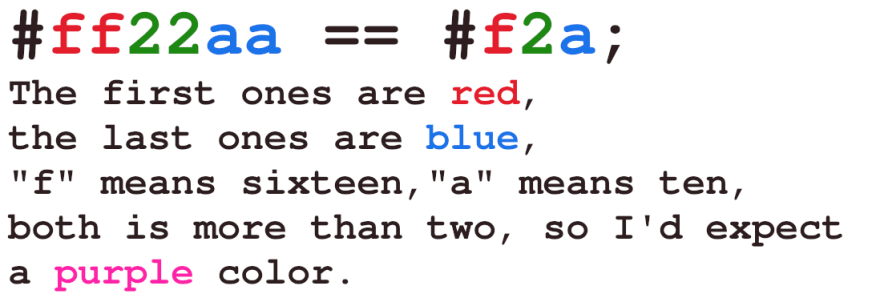
Like parent selectors, the upcoming CSS Level 4 colour proposal was first implemented in Safari. Other browsers will follow, and there is a polyfill in npm at least for the new color() functions but probably not for the new brighter colours. But before we dive deeper into the details, let’s make it clear that “CSS4” does not exist, thanks to Temani Afif for pointing it out. I added a link to the discussion about “CSS4” on CSS-Tricks.com. Of course there is no “CSS4” in the same strict sense that there has never been “MPEG 3” or “Web3” either. But like Peter-Paul Koch and others have suggested, “CSS4” might help to make CSS more popular. But on the other hand, I recently got quite upset about the so-called “Web3” discussion which inspired Hidde de Vries to his excellent post that the web doesn’t have version numbers. Looking back at the old colour palettes, like IBM CGA, Commodore 64, and the Adobe Photoshop colour picker with its “Only Web colors” checkbox, choosing from over 16 million RGB colours using 6-digit or even 8-digit) hex codes, web designers may think that they had all the colours of the world. But although we already have millions of colours in our browsers, it’s the brightest colours that have been missing! With the new colour functions, we can use The previously available syntax defined colours in sRGB colour space. Named colours, hex colours, rgb(), and even hsl() colour notations are all limited to the sRGB colour space up to CSS3. The colour space Display-P3 is a superset of sRGB. It is around 50% larger, including very bright and colourful values that have not been possible to define in CSS until now. www.smashingmagazine.com/2021/11/guide-modern-css-colors/ How would we use the new colours? Well, how did we use the old ones? Although I can modify existing RGB colours and I have a rough understanding of additive colour mixing and hexadecimal numbers, I would not use hex colour notation from scratch. I use named colours for demos and debugging, otherwise I would use a colour picker or copy the colour values I got from a designer. Then I would define common colours using custom properties or SCSS variables, so that I don’t have to bother with every subsequent page or component. or in SCSS Now we can use the new colours just like any other colour in web development. Only difference, and a great improvement: now we can ship nicer websites with even brighter colours to our customers! Note: this article is also available in German: mehr und buntere Webfarben Check my DEV blog series What’s next in CSS for more colourful, creative, and technical insights about new and improved stylesheet features.
Brighter Colour Spaces
colur(display-p3), and also lab() and lch() to go beyond the sRGB colour space..srgb-colour-syntax {
background-colour: wheat;
border-colour: #ffea21;
colour: rgba(12, 200, 128, 0.2);
text-decoration-colour: hsl(0 100% 50% / 0.5);
}.wide-gamut-colour-syntax {
background-colour: lab(80% 100 50);
border-colour: lch(80% 100 50);
colour: color(display-p3 1 0.5 0);
}How to use CCS4 P3 colours
How to use Color Syntax anyway?
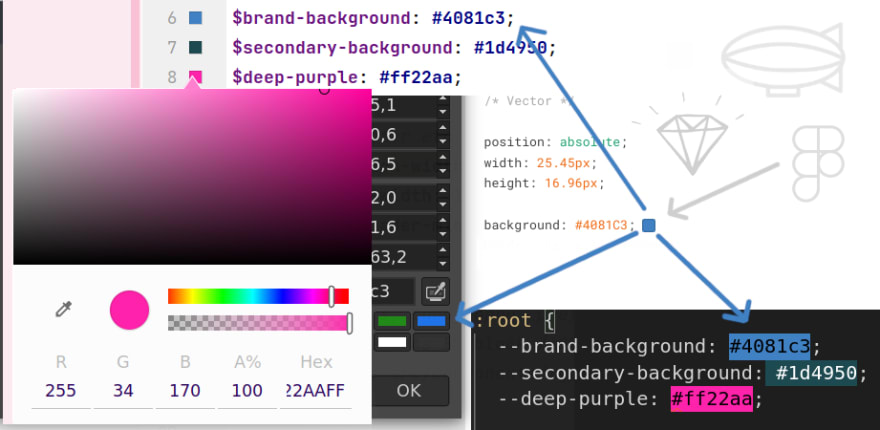
:root {
--brand-background: #4081c3;
--brand-primary: color(display-p3 1 0.5 0);
}
$brand-background: #4081c3;
$brand-primary: color(display-p3 1 0.5 0);
Imperfect Sketches vs. High Gloss Images
Pragmatic sketches, clichéd imagery and the dangers of AI-generated images
11
Dec