Unter nachhaltigem elegantem Webdesign verstehe ich im weiteren Sinne sowohl das Design (Konzeption, Grafik, UX, UI) als auch die Umsetzung (Softwarearchitektur, Technologieauswahl, Programmierung und Qualitätssicherung). Es wäre ohnehin hilfreich, die starke Trennung von Design und Entwicklung zu durchbrechen und von Anfang an zu kooperieren (DevUX). Unbewegte Vorschauseiten mit Blindtexten zu erstellen, um sie dann an ein anderes Team zu übergeben erscheint mir als Relikt aus Zeiten von Buchdruck und Laufburschen und als vermeidbare Quelle von Missverständnissen und Unzufriedenheit.
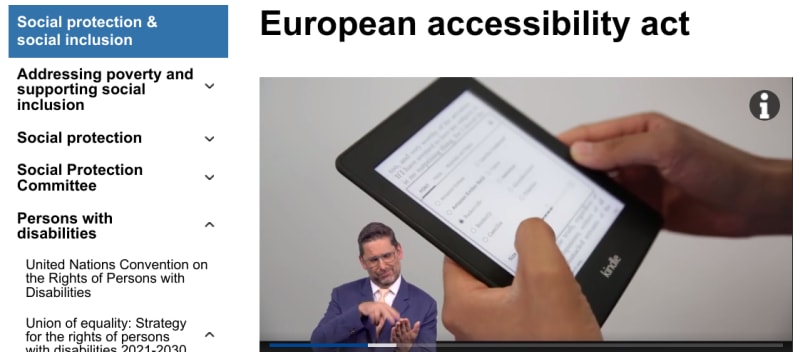
Ignoranz gegenüber Nachhaltigkeitsthemen wird sich nach den anstehenden Gesetzesänderungen jedenfalls kaum noch jemand erlauben wollen. Konkret folgt auf das nachhaltige Lieferkettengesetz 2023/2024, das den internationalen Nachhaltigkeitszielen (SDG) in allen Branchen größere Bedeutung beimessen wird, mit dem European Accessibility Act (EAA) 2025 eine umfassende Pflicht zur Barrierefreiheit für europäische Webseiten, wie sie ähnlich bereits jetzt für kommerzielle und öffentlich Anbieter:innen in den USA gilt. Messbare Kriterien werden sich an den WCAG-Richtlinien orientieren. Die ökologische Web-Optimierung lässt sich derweil unter dem neuen Schlagwort SustyWeb zusammenfassen.
Anleitungen und zur nachhaltigen Webentwicklung habe ich schon früher in diesem Blog und auf DEV.to veröffentlicht. Dieser Artikel soll ganz konkret auf die rechtlichen Veränderungen hinweisen, die uns als Kreative und Webentwickler:innen ab 2024 betreffen werden, wie immer mit dem Hinweis, dass ich kein Jurist bin und dies daher nicht als Rechtsberatung zu verstehen ist. Bitte fragt eine Anwältin oder einen Anwalt eures Vertrauens, wie die rechtliche Lage konkret für euch und eure Kundschaft zu verstehen ist!
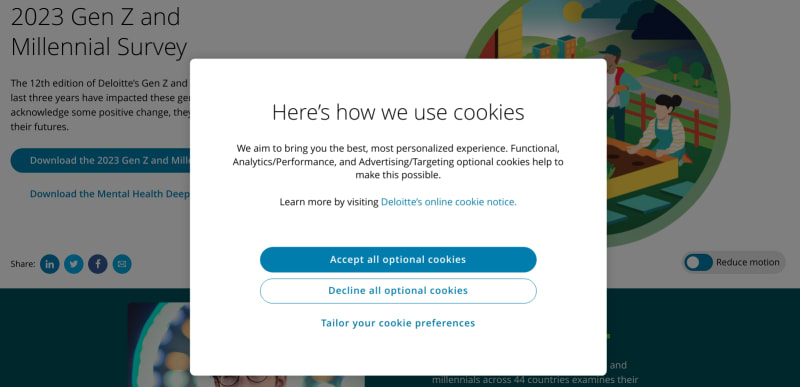
Ich hoffe jedenfalls, dass die neuen Gesetze nicht zu einer ähnlichen Verschlimmbesserung führen wie die Datenschutzgrundverordnung (DSGVO), die eine gut gemeinten Datenschutzinitiative in eine bürokratische Absurdität verwandelte, die uns scheinbar zwingt, beim ersten Aufruf einer Webseite zunächst den eigentlichen Inhalt mit einem Hinweisschild voller Kleingedrucktem zu verdecken um die Besucher:innen zur Zustimmung ungelesener Verzichtserklärungen zu nötigen. Dass es auch anders geht, habe ich ebenfalls schon mehrfach beschrieben und bewiesen.
Mein Optimismus ist also nicht unbegründet, zudem hat sich in den letzten Jahren auch einiges sehr positiv in der Web-Szene getan. Grünes Webhosting mit Ökostrom, Datensparsamkeit und bessere User Experience werden von bekannten Auditing-Tools wie Pagespeed/Lighthouse, Webpagetest honoriert. Ecograder, WebsiteCarbon und die Green Software Foundation können derweil mit strengeren und spezifischeren Messungen neue Maßstäbe setzen. Accessibility-Audits mit axe und WAVE warnen zumindest vor eklatanten Verstößen gegen die WCAG-Vorgaben.
Der technische Fortschritt von Browsern und Web-Technologien erleichtert es, mit semantischem Markup und flexiblen Style Sheets genau das zu gestalten und zu animieren, was die Geräte unterstützen und die Nutzer:innen haben möchten. Transparenz, Konstrast, Pastellfarben, Bewegung und Sprache sind Aspekte, um den gleichen Inhalt auf ganz unterschiedliche Weise präsentieren können, was mithilfe moderner Media- und Feature-Queries nach Kontrast- und Animationsvorlieben (prefers-contrast, prefers-reduced-motion, prefers-reduced-transparency etc.) relativ einfach und übersichtlich umsetzbar wird.
Container Queries, Grid Layout und fluide Typographie ermöglichen modulares Webdesign, das robust und flexibel funktioniert, ohne sich wie früher an Seiten- und Pixelbreiten zu orientieren. Farbräume jenseits von sRGB lassen Farben auf modernen Monitoren strahlender leuchten, Blend Modes, Transparenz und perspektivische Ebenen ermöglichen Effekte wie im Zeichentrickfilm, interaktiv, energiesparend und ohne Abhängigkeit von kommerzieller Software wie der früher zunächst gefeierten, später aber in Verruf und schließlich in Vergessenheit geraten Adobe-Flash-Technologie.
Während die neuen Möglichkeiten von vielen Kreativen und Entwickler:innen noch weitgehend ignoriert werden, erforschen andere sie umso intensiver und teilen ihre Erfahrung in inspirierenden Vorträgen und Workshops, beispielsweise bei den beyond Tellerrand Konferenzen.
Anstelle einer umfassenden Sammlung nützlicher Links zum Thema, die dennoch als Ausgangspunkt für eigene Recherchen dienen sollten, verlinke ich zunächst mal meinen englischsprachigen DEV-Artikel zum gleichen Thema: Accessibility, SustyWeb, SDGs, and upcoming European Legislation in 2024/2025
Außerdem in eigener Sache ein paar Links zu meinen Landingpages, die meine Dienstleistungen rund um nachhaltige Webentwicklung bewerben:
- Webseiten klimafreundlich und barrierefrei optimieren lassen
- WordPress-Website nachhaltig optimieren lassen
- Zertifizierter Shopware 6 + Frontend Webentwickler
- Freelance Webentwickler in Berlin
Das Titelbild dieses Artikels ist natürlich als Gegenbeispiel zur allem oben gennannten zu verstehen. Es illustriert vielmehr die Verschlimmbesserung durch Cookie-Banner, die infolge der gut gemeinten Datenschutzgesetze üblich wurde.

Insgesamt bleibe ich hoffnungsvoll und werde weiterhin gute Beispiele für nachhaltig elegantes Webdesign beitragen.