Rückblick auf eine Never Code Alone Conference
Der Name ist Programm: Never code alone! Die NCA Conference ist eine Veranstaltungsreihe zum Mitmachen. Eine Funktastatur geht herum und alle programmieren gemeinsam.
Ich bin ja immer gerne auf Meetups gewesen, als es vor der Pandemie noch regelmäßig Veranstaltungen vor Ort gab, wo sich Menschen begegnen und nach den offiziellen Vorträgen beim Feierabendbier Ideen und Erfahrungen ausgetauscht wurden. Umsomehr als Freelancer, nach monatelangem Homeoffice, wenn andere Developer nur noch als verpixelte Gesichter in Videokonferenzen erscheinen und keine zufälligen Begegnungen in der Firmenküche mehr stattfinden.
Seit der Pandemie sind echte Events eine Seltenheit geworden.
Manchmal sind es aber gerade kleine, scheinbar unbedeutende Details, die sich im Nachhinein als wichtigstes „Learning“ herausstellen. „Details sind wichtig,“ wusste schon Frank Goosen.
Notizen kritzeln für später
Bei Live-Coding-Sessions geht es natürlich ums Miteinander, zuhören und zusammen arbeiten, also mache ich mir währenddessen nur sehr wenige Notizen. Weil es mir aber auch nicht leicht fällt, schnell viele komplexe Fachinformationen abzuspeichern (Namen leider auch nicht immer) versuche ich mir danach genügend (nicht) langweilige und (nicht) untätige Zeit zu nehmen, um im Rückblick meine Gedanken zu sortieren und meine Notizen zu vervollständigen.
Mit dem Thema beschäftigt sich auch mein Artikel „Produktive Prokrastination“: unser Geist braucht Zeiten ohne eng getaktete Termine, ohne den Anspruch, immer „produktiv“ zu sein. Zeit, in der die Gedanken wandern dürfen und sich das Gehörte und Gesehene verbindet und verdichtet, um schließlich alles zu verstehen und später nicht alles wieder erneut bei Google oder StackOverflow nachlesen müssen.
Ein Blick („über den Tellerrand“) in mein Notizbuch, in dem ich die Hälfte dieses Artikel geschrieben habe, bevor ich das ganze nochmal abgetippt, verlinkt und vervollständigt habe.
Diesmal notierte ich auch das, was ich scheinbar schon wusste, vor allem das was bisher dennoch nicht in meinem Arbeitsalltag angekommen war, beispielsweise die Mehrfachmarkierung mit multiplem Cursor in PhpStorm.
PhpStorm-Produktivitätsbooster
– automatische Codeformatierung (Strg + Alt + L, oder Strg + Alt + Shift + L um das Menü mit Formatierungsoptionen zu öffnen)
– automatische Methodenextraktion (Strg + Alt + M, oder Refactor -> Extract to Method im Kontextmenü)
– tabnine für zusätzliche Vervollständigungsvorschläge
– öfter die geteilte Ansicht nutzen (oder wie auch immer Split View auf gut Deutsch genannt wird)
– Mehrfachmarkierung nutzen (multiple cursors: Alt + J auf PC, bzw. Strg + G auf Mac, tippen und so lange wiederholen bis alle nötigen Stellen markiert sind, die dann synchron bearbeitet werden können)
Mehrfachmarkierung mit Alt-J
Egal ob ihr die Musik mögt, aber denkt genau jetzt an die Band Alt-J!
Auch wenn die sich wohl eher nach dem dreieckigen Icon der Macbook-Tastatur benannten, werdet ihr dennoch nie mehr vergessen, dass Alt + J auf PC den Mehrfachmarkierungsmodus von PhpStorm aktiviert. Passend für eine nerdige Gedächtnisstütze heißt ein Song von Alt-J auch „Hard Drive Gold“.
Abgesehen von solchen kleinen Produktivitätsboostern habe ich auch diesmal wieder dazugelernt, wie Testen und Refactoring noch geschickter gelingen kann. Selbstverständlich sind die meisten PHP-Tricks nicht auf eine bestimmte Programmiersprache beschränkt. Zwar ist die Mutation-Testing-Library Infection PHP-spezifisch, aber die Konzepte sind universell, und PhpStorm hat sich auch als sehr nützlicher Editor für die Frontend-Webentwicklung etabliert und bietet auch ohne zusätzliche Linter Inspektion und Codevervollständigung für JavaScript, TypeScript, CSS und SCSS.
Und natürlich lassen sich die gleichen Konzepte auch in anderen IDEs und Editoren wie (neo)vim anwenden, wie Florians Session am ersten Morgen eindrucksvoll bewies.
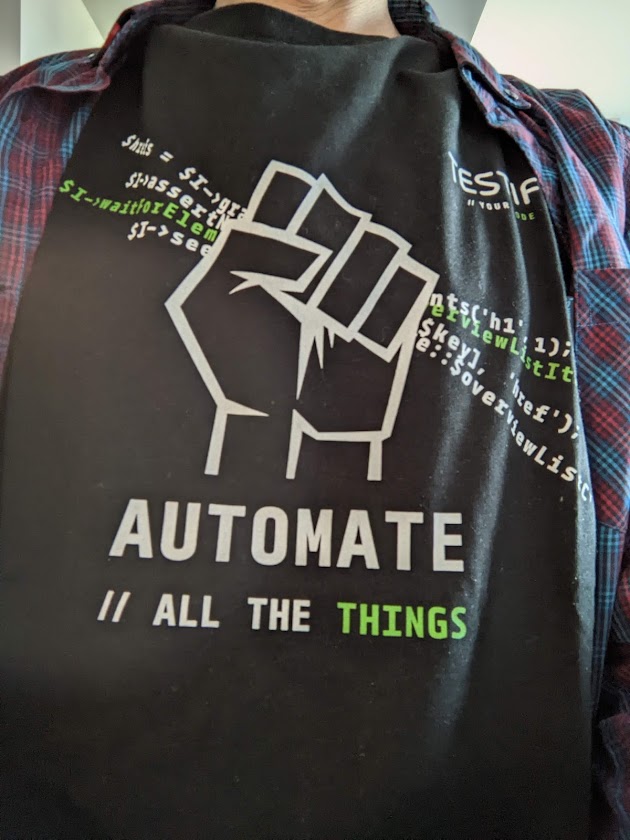
Automate all the Things, wait for Element …
Das steht auf dem diesjährigen Testify-T-Shirt, noch etwas das ich abgesehen von Freude und geballtem Fachwissen von der Never Code Alone Conference mitgenommen habe. Zwar glaube ich nicht, dass wir wirklich alles mögliche automatisieren sollten, aber allein schon wegen des Codeception-Codes war dieses T-Shirt meine erste Wahl.
I -> waitForElement I -> see
I -> support
Dieser Code erinnert mich auch an Michael „Davert“ Bodnarchuk, der 2021 bei Never Code Alone sprach und der es irgendwie schafft, weiter an seinem Open-Source-Projekt Testomat zu arbeiten, während seine Heimat in der Ukraine mit Bomben und Panzern angegriffen wird. Davert:
Davert ist nur ein Beispiel für die vielen Menschen die überall auf der Welt Code schreiben trotz größerer Herausforderungen als ich mir überhaupt vorstellen kann, wenn ich bequem in einem sicheren Raum sitze und Pläne schmiede, wie ich mich neben der Arbeit weiterbilde oder ob ich mir ein bestimmtes Gerät, ein Software-Abo oder Event-Ticket leisten soll.
Ein weiteres Event-Ticket
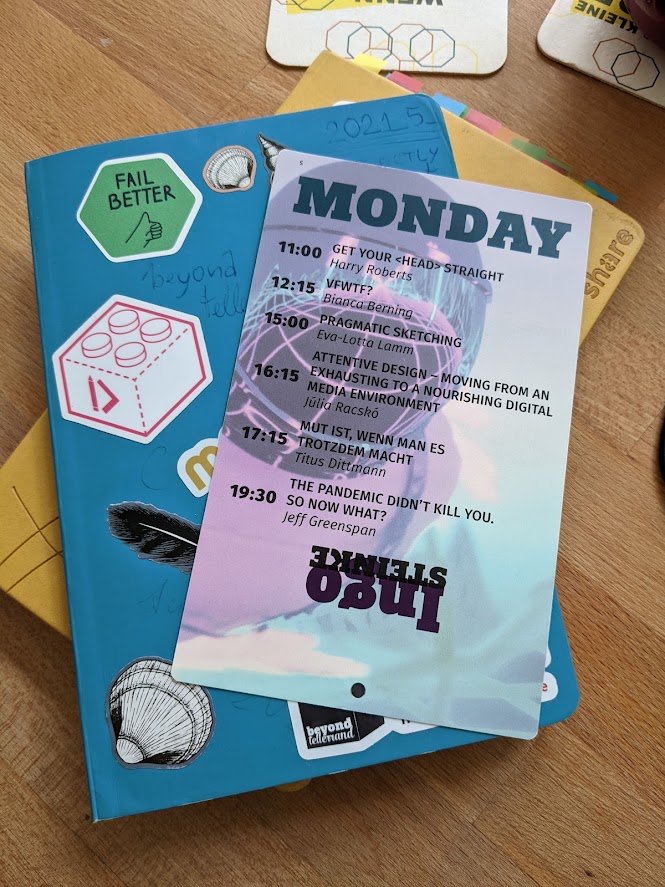
Als es um Code- und Performance-Optimierung ging, erwähnte Roland mehrere andere Veranstaltungen, unter anderem seine Never Code Alone Session mit Christian „Schepp“ Schäfer und die beyond tellerrand conference 2021 wo Harry Roberts uns den Kopf zurechtrückte („get your
straight“) um die Ladezeit unserer Website zu verbessern.Auch von beyond tellerrand habe ich noch schöne und inspirierende Notizen und mein Badge, dass mich an einen Happy Monday erinnert.

Die nächste beyond tellerrand findet am 2. und 3. Mai 2022 statt und es gibt tatsächlich noch Tickets, also sehen wir uns hoffentlich dort!
Was ich sonst noch mitnahm
– time-boxed Refactoring
– Babyschritte (kleinschrittig arbeiten)
– noch mehr nützliche Tools
– Code so refactoren dass er überhaupt erst testbar wird
– Code Coverage / Testabdeckung verstehen
– Tests testen
Code Coverage / Testabdeckung verstehen
Vielleicht der am meisten unterschätzte oder missverstandende Aspekt beim Testen hat mal wieder mehr mit Qualität als mit Quantität zu tun. „100% Testabdeckung“ bedeutet nicht, dass alle unsere Use Cases hundertprozentig getestet sind. Es bedeutet auch nicht zwingend, dass hundert Prozent unseres Codes tatsächlich getestet werden, sondern nur dass 100% des Codes ausgeführt wurde, als die Tests liefen.
Hier kommt Mutation Testing ins Spiel.
Mutanten ausschalten
Mutation Testing erzeugt automatisch Varianten (Mutationen) unseres Codes, indem Operatoren vertauscht und Werte durch leere Arrays oder Strings ersetzt werden. Wenn unsere Test auch nach einer solchen Zerstörung unserer Geschäftslogik noch grün sind, dann haben wir ganz offensichtlich bisher nicht alle wichtigen Dinge getestet, die für unsere Kundinnen und Kunden wichtig sind.
All das sind nur einige Dinge, an denen wir in Duisburg gearbeitet haben, und ich werde mir die Videoaufzeichnungen der Sessions von Never Code Alone auf jeden Fall noch mehrfach ansehen und den Dingen nachgehen, die auf der Veranstaltung oder in einem Blogbeitrag wie diesem nur am Rande gestreift werden konnten.
Auch für alle, die nicht selbst dabei sein konnten, geben die Videos vielleicht einen kleinen Eindruck von unseren Workshops. Aber besser wäre es, das nächste Mal live dabei zu sein. Weitere anstehende Events findet ihr auf nevercodealone.de/de/nca-events. Viel Spaß!