Dank „CSS 4“ können wir Webentwickler eure Websites in Zukunft noch schöner und strahlender einfärben.
Wie die Elternselektoren bzw. :has-Pseudoelemente wurden der Vorschlag einer Spezifikation von Farben in CSS Ebene 4 als erstes im Safari-Browser umgesetzt. Aber bevor wir uns eingehender mit den Einzelheiten befassen, sollten wir uns klar sein dass es kein „CSS4“ gibt. Mein Dank gilt Temani Afif für seinen Hinweis.
CSS has no Version Numbers
Ich habe das Stichwort mit der Diskussion über „CSS4“ auf CSS-Tricks.com verlinkt. Selbstverständlich gibt es streng genommen kein “CSS4”, so wie es auch niemals “MP 3” or “Web3” gab. Aber wie Peter-Paul Koch und andere vorschlugen, könnte “CSS4” als Schlagwort dazu beitragen, Formatvorlagen (engl. Style Sheets) beliebter zu machen. Aber andererseits musste ich mich neulich ziemlich über das so genannte “Web3” ärgern, das Hidde de Vries zu seinem ausgezeichneten Artikel Das Netz hat keine Versionsnummern (engl. the web doesn’t have version numbers) inspirierte.
Strahlendere Farbräume
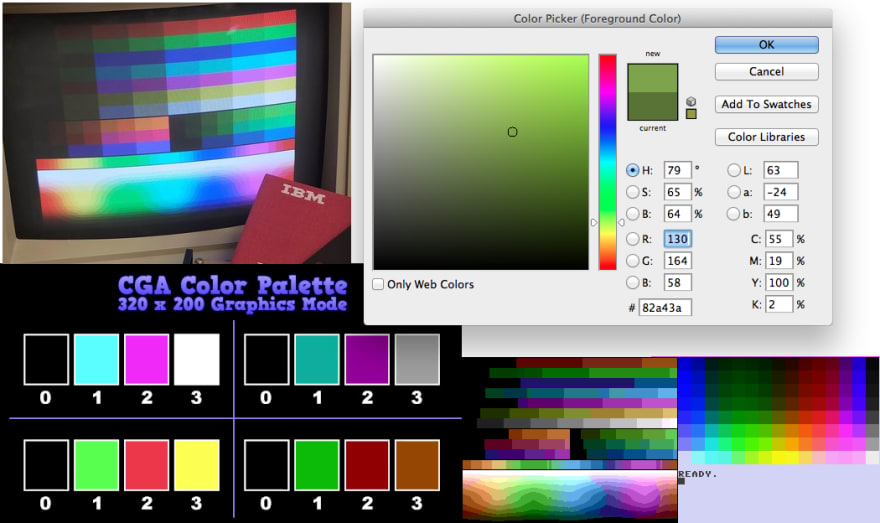
Programmieren wie 1985: alte Farbpaletten von IBM (CGA) und Commodore sowie ein Adobe-Photoshop-Farbwähler mit der möglichen Einschränkung auf die „sicheren Webfarben“: im Rückblick erscheint das so rudimentär, dass wir als Webdesigner und Webentwickler glauben könnten, uns stünden mit über 16 Millionen RGB-Farben, notiert als sechsstellige oder gar achtstellige Hexadezimalcodes, alle Farben der Welt zur Verfügung.
Doch obwohl wir schon Millionen von Farben in unseren Browsern haben, waren es die strahlendsten Farben, die bislang fehlten!
Dank der neuen Farbfunktionen wie colour(display-p3), lab() und lch() können wir nun den sRGB-Farbraum überschreiten.
Die bisherige Syntax definierte Farben nur im sRGB-Farbraum. Benannte Farben, Hex-Farbcodes, rgb() und auch hsl() Notationen bleiben bis CSS3 alle auf den sRGB-Farbraum beschränkt.
.srgb-colour-syntax {
background-colour: wheat;
border-colour: #ffea21;
colour: rgba(12, 200, 128, 0.2);
text-decoration-colour: hsl(0 100% 50% / 0.5);
}
.wide-gamut-colour-syntax {
background-colour: lab(80% 100 50);
border-colour: lch(80% 100 50);
colour: colour(display-p3 1 0.5 0);
}
Der Farbraum Display-P3 ist eine Obermenge von sRGB. Er ist etwa 50% größer und enthält sehr strahlende und bunte Farbwerte, die bislang nicht in CSS definiert werden konnten.
www.smashingmagazine.com/2021/11/guide-modern-css-colors/
Wie werden die CCS4 P3-Farben benutzt?
Wie können wir die neuen Farben verwenden?
Wie werden Farben überhaupt benutzt?
Wie haben wir denn die alten benutzt? Zwar bin ich in der Lage, bestehende RGB-Farben zu verändern und ich habe ein grobes Grundverständnis additiver Farbmischung, aber ich würde hexadezimale Farbcodes normalerweise nicht von Hand schreiben.

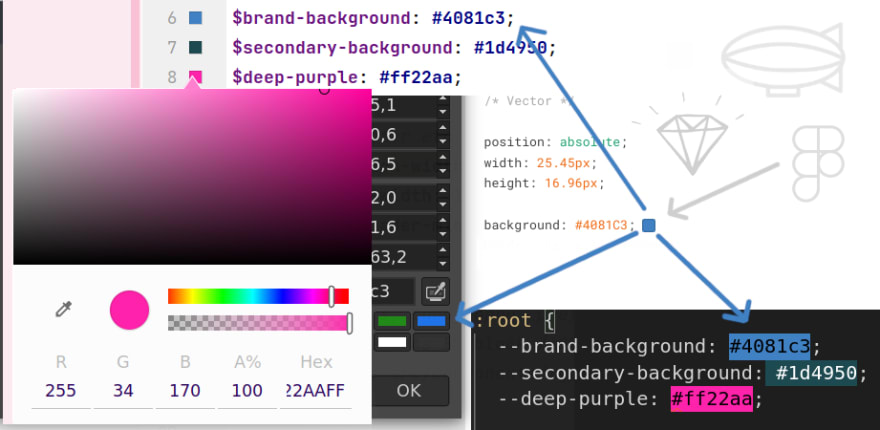
Die ersten beiden sind rot, die letzten beiden blau, f heißt sechzehn, a heißt zehn, beides ist mehr als zwei, also erwarte ich einen Lilaton.
Benannte Farben verwende ich zu Vorführungszwecken und bei der Fehlersuche, ansonsten würde ich einen Farbwähler verwenden oder die Farbwerte kopieren, die mir von der Grafikdesigner*in bereitgestellt wurden.
Als nächstes würde ich Farben als Custom Properties oder als SCSS-Variablen definieren, damit ich mich damit auf folgenden Seiten und Komponenten nicht mehr näher auseinandersetzen muss.
:root {
--brand-background: #4081c3;
--brand-primary: colour(display-p3 1 0.5 0);
}
or in SCSS
$brand-background: #4081c3;
$brand-primary: colour(display-p3 1 0.5 0);
Nun können wir die neuen Farben einfach genau so wie alle anderen Farben in der Webentwicklung verwenden. Einziger Unterschied und großer Fortschritt: Wir können jetzt nicere Websites mit noch strahlenderen Farben an unsere Kund*innen ausliefern!
Schaut gerne auch in meine DEV-Artikelserie „What’s next in CSS“ um noch mehr bunte, kreative und technische Tipps und Tricks über neue und verbesserte Stylesheet-Features zu erfahren!